背景
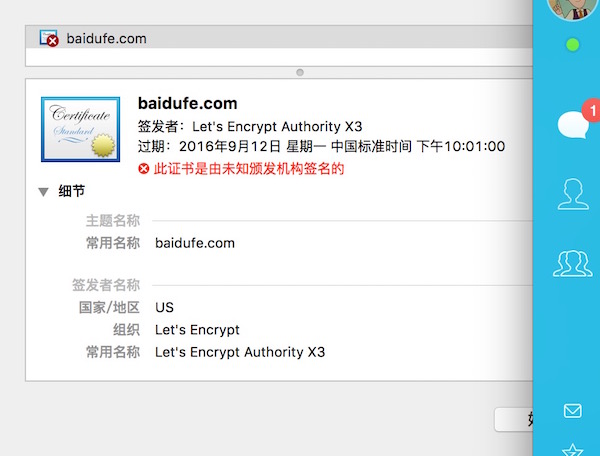
有不少朋友都在用之前我搞的一个工具来自动升级站点到https ( https://github.com/zxlie/website-ssl.sh ),但不幸的是,我自己的blog昨天发现证书无效了:

我都还以为是自己忘了 sh website-ssl.sh renew,可是执行了也还没成功。
于是暴力的做了这个操作:
cd /home/work/www/ssl/
rm -rf account.key chained.pem domain.csr domain.key ssl-encrypt.pem
sh website-ssl.sh renew
 Web开发者助手 FeHelper
Web开发者助手 FeHelper