🎉 微信小程序版 NEW
扫码即用,无需安装

微信扫码使用
真实截图,所见即所得,体验极致流畅



为职场人量身打造的全能工具集
基于 Manifest V3 构建,启动速度快,内存占用低,毫秒级响应,20万+开发者共同见证,真正不影响浏览器性能。
遵循最新安全标准,所有数据本地处理,绝不上传任何敏感信息,企业级安全保障,支持离线使用。
MIT 开源协议,代码透明,5K+ GitHub Stars,全球开发者共同维护,持续更新优化。
涵盖开发调试、数据处理、图像转换、效率办公等6大类31种工具,JSON美化、Mock数据、接口调试、AI助手等,满足各类开发需求。
完美适配 Chrome、Edge、Firefox 等主流浏览器,支持Windows、macOS、Linux等操作系统,开发体验无缝切换。
内置AI智能助手,支持代码优化建议;个性化工具排序、快捷键配置、夜间模式等,助力高效开发每一天。
每一个工具都经过精心设计,只为提升您的开发效率
页面自动检测并格式化、手动格式化、乱码解码、排序、BigInt、编辑、下载、皮肤定制等
{
"name": "FeHelper",
"version": "2025.6.2024",
"tools": ["JSON", "Mock", "AI", "Debug"]
}支持两个JSON内容的自动键值比较,并高亮显示差异点,同时也能判断JSON是否合法
快速生成各种测试数据,支持个人信息、商业数据、技术数据等多种类型,提供快速模板一键生成,支持JSON/CSV/SQL/XML格式输出
支持多语言的代码美化,包括 Javascript、CSS、HTML、XML、SQL,且会陆续支持更多格式
Web开发用,提供简单的代码压缩功能,支持HTML、Javascript、CSS代码压缩
开发过程中的接口调试工具,支持GET/POST/HEAD请求方式,且支持JSON内容自动格式化
支持对Websocket接口的抓包测试,包括ws服务的连接测试、消息发送测试、结果分析等
支持 JavaScript / Python / PHP / Java 等语言的正则速查,包含验证类、提取类、替换类、格式化类、特殊字符类、编程相关等常用正则表达式
全面分析网页性能指标,包括核心Web指标(LCP/FID/CLS)、资源加载性能、内存使用、长任务监控等,并提供针对性的优化建议
支持多格式的信息编解码,如Unicode、UTF-8、UTF-16、URL、Base64、MD5、Hex、Gzip等
支持2进制到36进制数据之间的任意转换,比如:10进制转2进制,8进制转16进制,等等
本地化时间与时间戳之间的相互转换,支持秒/毫秒、支持世界时区切换、各时区时钟展示等
支持HEX颜色到RGB格式的互转,比如HEX颜色「#43ad7f」转RGB后为「rgb(67, 173, 127)」
支持自定义颜色和icon的二维码生成器,并且支持多种模式的二维码解码,包括截图后粘贴解码
支持多种模式的图片转Base64格式,比如链接粘贴/截图粘贴等,也支持Base64数据逆转图片
支持SVG文件转换为PNG、JPG、WEBP等格式,可自定义输出尺寸,支持文件拖放和URL导入
快速制作各类数据可视化图表,支持柱状图、折线图、饼图等多种图表类型,可导出为图片格式
快速创建营销推广海报,支持朋友圈、小红书等多种模板,可自定义文字、图片和配色
可对任意网页进行截屏,支持可视区域截屏、全网页滚动截屏,最终结果可预览后再保存
可直接在网页上针对任意元素进行色值采集,将光标移动到需要取色的位置,单击确定即可
由AI强力支撑的超智能对话工具,可以让它帮你写代码、改代码、做方案设计、查资料、做分析等
方便快捷的浏览器便签笔记工具,支持创建目录对笔记进行分类管理,笔记支持一键导出/导入
Markdown编写/预览工具,支持HTML片段直接转Markdown,支持将内容以PDF格式进行下载
自行配置页面匹配规则、编写Hack脚本,实现网页Hack,如页面自动刷新、自动抢票等
一个简易的Crontab生成工具,支持随机生成Demo,编辑过程中,分时日月周会高亮提示
贷款或还款利率的计算器,按月呈现还款计划;并支持按还款额反推贷款实际利率
将各种字符进行随机组合生成密码,可以由数字、大小写字母、特殊符号组成,支持指定长度
轻量便捷,随想随用,支持自动保存、本地数据存储、批量数据导入导出、图片格式下载等
将Excel或CVS中的数据,直接转换成为结构化数据,如JSON、XML、MySQL、PHP等
Web开发用,横竖两把尺子,以10px为单位,用以检测&校准当前网页的栅格对齐率
以开发平台的思想,FeHelper支持用户进行本地开发,将自己的插件功能集成进FH工具市场
从2011年到现在,十多年专注实用工具集成
FeHelper 1.0版本在Google Chrome Webstore发布,开始服务广大职场人
集成JSON美化、编码转换、二维码等核心工具,用户突破10万
项目在GitHub开源,支持社区贡献,增加Firefox和Edge支持
升级到Manifest V3,用户超过20万,GitHub Star超过5K
集成AI智能助手,提供代码优化建议;新增Mock数据生成器、海报制作工具、图表制作等专业工具;个性化工具排序、夜间模式等用户体验全面升级;微信小程序版本发布。
无法访问Chrome商店?没关系!我们为您提供完整的离线下载方案
第三方镜像站点,国内可直接访问下载
✅ 官方版本:与商店版本完全一致
✅ 开源透明:MIT协议,代码可审计
✅ 安全可靠:数据本地处理,隐私无忧
✅ 持续更新:社区活跃,功能不断增强
✅ 无需魔法:国内直接下载,极速安装
chrome://extensionschrome://extensions选择您的浏览器,开始高效的前端开发之旅
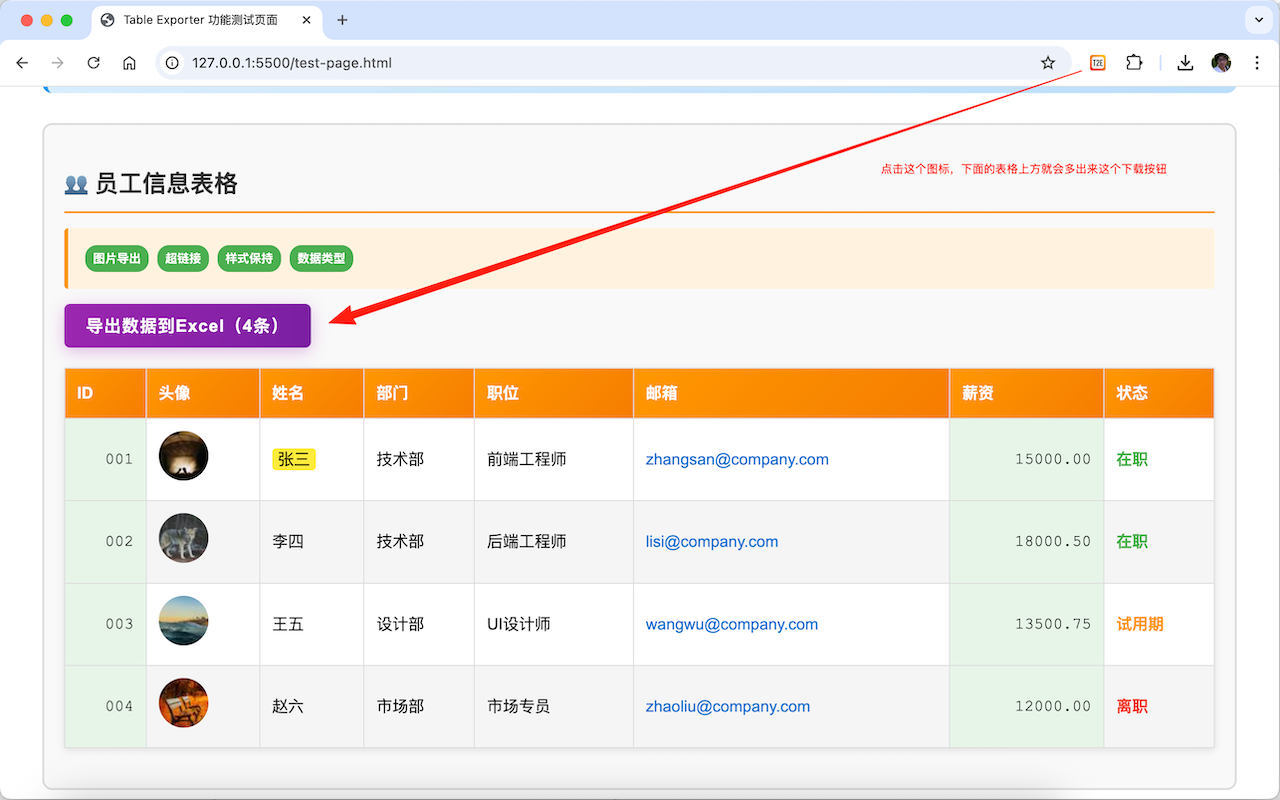
TableExporter:智能识别网页表格,一键导出Excel,数据分析必备!